Use your <br>technology of choice
technology of choice
Storyblok integrates with every framework so that you are free to choose the best fit for your project. We prepared technology hubs so that you can find selected beginner tutorials, videos, boilerplates, and even cheatsheets all in one place.

Nuxt Hub
Check out our technology hub to learn more about how to integrate Storyblok with the Nuxt.js ecosystem
Next.js
Visit our technology hub to find out how to develop your own Next.js project together with Storyblok integrations.
Gatsby
This technology hub will show you how to use Gatsby.js together with Storyblok. Integrate seamlessly the Source Module with the API.
Technology Guides
We are working hard to create comprehensive learning hubs for each technology. Until then, we have prepared guides, tutorials, and boilerplates to help you kickstart your project and to see how Storyblok can be used with the technology of your choice.
-
Choose your technology
-
Vue.js
Learn how to develop your own Vue applications that use the official Storyblok Vue SDK to retrieve and manage content.
-
React
Learn how to develop your own React applications that use Storyblok APIs to retrieve and manage content.
-
Svelte
Learn how to build your own project with Storyblok & SvelteKit.
-
Remix
Learn how to build fast & resilient Remix applications with Storyblok.
-
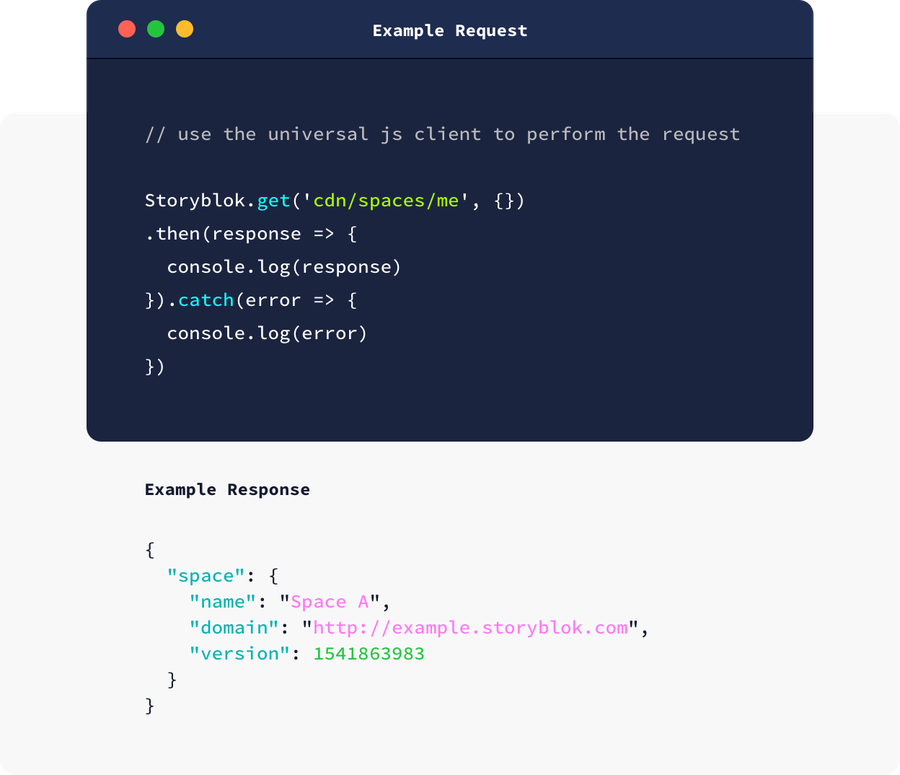
JavaScript
Use the Universal JavaScript SDK to integrate with the Storyblok API from any JavaScript project.
-
Angular
In this tutorial, you will learn how to integrate a headless CMS with Angular. Learn step by step how to create components and develop the integration.
-
PHP
Utilize the official PHP client to access the Storyblok content delivery and management API.
-
Laravel
In this article, we will show you how you can use the Storyblok in combination with Laravel.
-
Ruby
This article will show you how to use Storyblok in combination with Ruby on Rails and render components with data from Storyblok.
-
Django
Learn how to combine Python, Django, and Jinja2 to render data from the Storyblok API.
-
Python
Leverage this Python SDK to access the Storyblok API.
-

ASP.NET
Learn how to integrate the Storyblok API with an ASP.NET application and enable a preview of the content in the real-time Visual Editor.
-
Gridsome
In this tutorial, we will show you how to create a Gridsome project with Storyblok.
-
Proudly Serving Amazing Companies
Get started with Storyblok
Ready to bring your team together?
Let's start with a demo project: right here, right now.