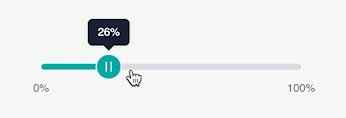
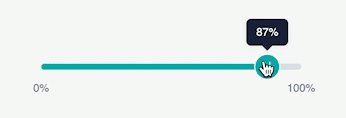
Select a value within a range using the Slider field plugin. Sliders are ideal for setting properties such as opacity, brightness, percentages, and ratios.
How to set up
In the Block Library, select a block to edit. Add a new field, set the Field Type to Plugin, and set the Custom Type to storyblok-slider.
Configure the options:
minValue: (optional) The minimum value of the slider's range. Defaults to0.maxValue: (optional) The maximum value of the slider's range. Defaults to100.defaultValue: (optional) The starting position of the slider. This number must be within the range. Defaults tominValue.marks: (optional) A JSON array of numbers. The numbers must be within the range. For each value in this array, a mark will be shown, together with a label for the value. For example, for the range[-10, 10], you can use the the marks[-5, 0, 5].stepSize: (optional) The minimum distance between points on the scale. To disable it, set the stepSize to0. Defaults to1.
The options for label formatting affects how the field is rendered, but does not change the output. These options are passed as properties to Intl.NumberFormat. If any of the formatting options are invalid, the formatting will be disabled.
minimumSignificantDigits: (optional) The minimum number of significant digits to use. Possible values are from 1 to 21; the default is 1.maximumSignificantDigits: (optional) The maximum number of significant digits to use. Possible values are from 1 to 21; the default is 21.style: (optional) The formatting style to use. If thestyleisunit, theunitproperty must be provided. The default isdecimal. The following values are allowed:decimalpercentunit
unit: (optional) core unit identifiers to use in unit formatting. Pairs of units can be concatenated with-per-to make a compound unit; for example,kilobit-per-second. The following values are allowed:acrebitbytecelsiuscentimeterdaydegreefahrenheitfluid-ouncefootgallongigabitgigabytegramhectarehourinchkilobitkilobytekilogramkilometerlitermegabitmegabytemetermilemile-scandinavianmillilitermillimetermillisecondminutemonthouncepercentpetabytepoundsecondstoneterabitterabyteweekyardyear
Examples
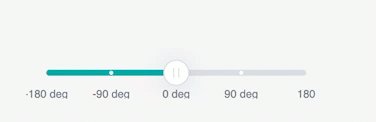
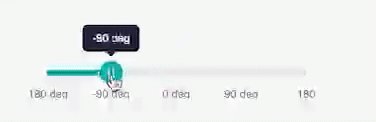
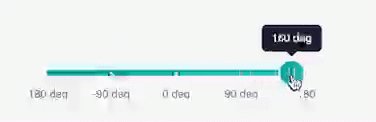
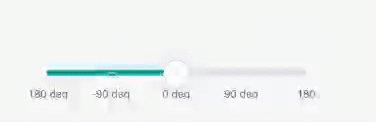
Rotation with a default value, discrete steps, marks, and custom formatting:
minValue: -180
maxValue: 180
stepSize: 5
marks: [-90, 0, 90]
style: unit
unit: degree
Format a value between 0 and 1 as a percentage:
minValue: 0
maxValue: 1
stepSize: 0.01
style: percent
Format with unit and custom significant digits:
minValue: 0
maxValue: 1000
stepSize: 0
minimumSignificantDigits: 2
maximumSignificantDigits: 2
style: unit
unit: gigabit-per-second