Headless CMS Explained
Storyblok is the first headless CMS that works for developers & marketers alike.

Key article takeaways:
- A headless CMS decouples content from presentation via APIs.
- It improves multi-channel publishing and global performance.
- Create content once, publish anywhere, all from one centralized hub (CMS).
Traditional, monolithic content management systems (CMS) were built for a simpler digital world — not today’s super-fast, multi-platform, AI-optimized demands. Headless CMSs (where the frontend and backend are decoupled) were designed to break free from the limitations of outdated, traditional systems, giving teams the speed, agility, and control they need to deliver global, cross-channel digital experiences at scale. A switch that 73% (opens in a new window) of organizations have already made to keep up with the market.
If you’ve ever wondered what a headless CMS is or how it works, you’re in the right place. Learn about the workflows, the architecture, and the benefits compared to traditional systems — plus, get answers to the most frequently asked questions about headless.
TL;DR: Jump straight to the section you want answers for:
- How does a headless CMS work?
- Headless CMS vs traditional CMS: What’s the difference?
- The benefits of a headless CMS for marketing and development teams
- How a headless CMS impacts search engine optimization (SEO)
- How a headless CMS affects AI search performance
- How to tell if you need a headless CMS
- How to choose the right headless CMS
- How to migrate to a headless CMS
- Best practices for setting up your headless CMS
- Is Storyblok a good option for your team?
- Frequently asked questions on headless
What is a headless content management system?
In this video, Alvaro, Developer Experience Engineer at Storyblok, explains what a headless CMS is, how it works, and why it could benefit your team and organization in three minutes.
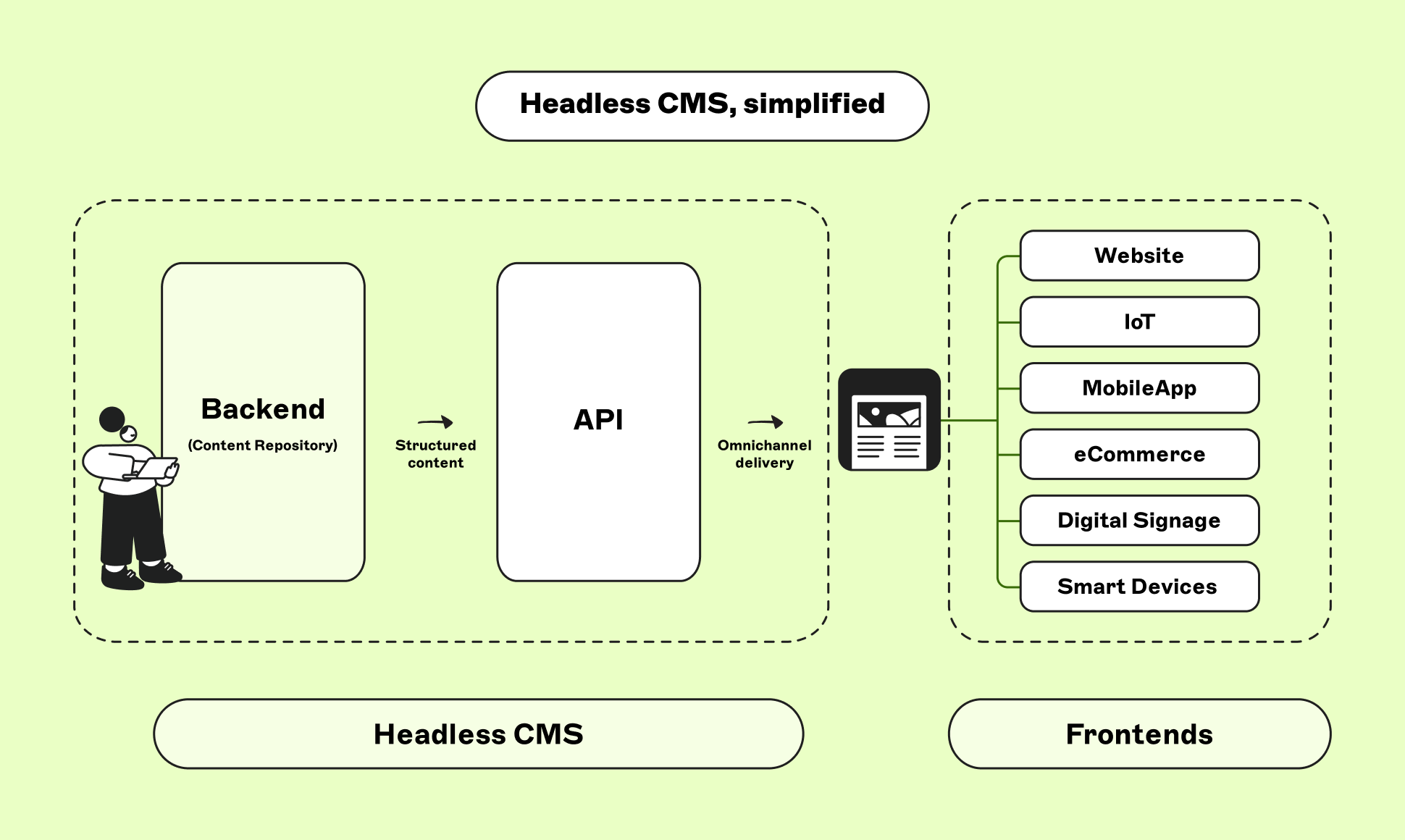
A headless CMS separates the content creation process from the presentation (frontend) and business logic (backend) layers, allowing teams to manage and deliver content to any distribution channel. This separation, often called decoupling, enables faster workflows and lets both content and development teams focus on.
Rather than being locked into a specific technology, as with a traditional system, a headless CMS can connect to any platform — websites, mobile apps, smart devices, digital signage, and more — using application programming interfaces (opens in a new window) (APIs). Instead of delivering content to a single channel, such as your website, a headless CMS uses the power of APIs to allow any channel to consume the content from a centralized source. One piece of content can be distributed to multiple destinations, making it ideal for teams that need flexibility, speedy time to market, and unified multi-channel publishing at scale.
Now, let’s get into where the headless CMS came from and the problems it solves.
A brief history: why was the headless CMS created?
The way we manage and deliver content has come a long way — and will do even more now that the new frontier of AI is transforming the content playbook in real time. In the early days of the internet (the 90s), websites were built manually with static HyperText Markup Language (opens in a new window) (HTML), the underlying foundation of the web.
Then came CMSs that made publishing easier for non-technical users. Early examples, like Vignette, allowed teams (particularly marketers) to update content without touching the underlying code, enhancing content workflows. Soon after, open-source (opens in a new window) monolithic platforms such as TYPO3, Drupal, and WordPress emerged, followed by enterprise platforms like Adobe Experience Manager, giving organizations more customization and control over both design and functionality at scale. WordPress remains the most used CMS today (opens in a new window) (although this isn’t necessarily a good thing — more to come on that).
By the late 2000s, monolithic CMSs had matured, offering drag-and-drop page builders, a range of plugins, and search engine optimization (opens in a new window) (SEO) tools. Yet as the number of platforms and digital touchpoints grew, these all-in-one systems struggled to keep pace. Traditional, monolithic CMSs were too rigid to support the demands of omnichannel delivery.
This need for greater flexibility, speed, and agility gave rise to the headless CMS, created to make content creation, management, and delivery to any channel as smooth as possible. Systems like Storyblok empower teams to manage content centrally and distribute it seamlessly across websites, mobile apps, voice-activated search, and beyond — empowering marketers and developers to create and distribute global content faster, smarter, and with much less to contend with in their ticket queues.
How does a headless CMS work?
A headless CMS stores the content and allows any frontend or device to consume it via APIs, supporting flexible, omnichannel publishing. To understand the power of a headless, it helps to break down how it actually operates.

There are three layers to the functionality of a headless CMS, each responsible for a different stage in the content life cycle—from where the content is created and stored, to how it’s distributed, to where it's displayed:
- Content layer: This is where content is created, structured, and stored, decoupled from any specific design or layout. Content creators log in to this typical CMS interface to create and edit content based on the content models or schemas that developers have already defined.
- API layer: This is the bridge through which you deliver content to your preferred channels. Thanks to APIs, teams can seamlessly plug into search, e-commerce, analytics, personalization, and numerous other third-party tools. These tools can be mixed, matched, and swapped to evolve with business and team needs.
- Presentation layer (frontend): Developers can use any technology or frontend framework — from Next.js (opens in a new window) to Astro (opens in a new window) to mobile — to display content wherever needed. For content creators, distribution is as simple as clicking “publish,” and content is delivered simultaneously to any number of selected channels.
By separating content from presentation, a headless CMS allows you to create once and publish everywhere: websites, mobile apps, kiosks, you name it. Teams aren’t constrained by rigid templates or coupled systems, enabling faster iteration and easier content scaling with a system built for modern multi-channel expectations.
What are the different types of headless CMS?
Headless CMS software comes in several forms, each with pros and cons. Sufficient research is highly encouraged before deciding on the headless CMS that fits your team and business needs.
1. API-first Software-as-a-Service (SaaS)
These cloud-native platforms are often referred to as headless CMS as a service. They offer a fully managed backend with automatic updates, built-in security, and effortless scalability — so teams can focus on building, not maintaining infrastructure. Content is delivered via APIs (REST or GraphQL), and you get a clean UI and structured workflows out of the box.
Examples: Storyblok, Contentful, Hygraph
2. Git-based headless CMS
These store content as flat files and integrate directly with your codebase. Popular among developers who want full control and prefer working in Git workflows.
Examples: CloudCanon, TinaCMS, Decap CMS
3. Hybrid headless CMS
Traditional CMSs that include API capabilities. They still come with built-in rendering engines, but they can be decoupled to support some headless flexibility.
Examples: WordPress with REST API, Drupal with JSON: API
A technical deep dive into headless architecture
Do you want to dive even deeper into the API-first, layered architecture that supports many headless content management platforms? Look no further.
How does headless frontend architecture work?
Modern JavaScript-based frontend frameworks are an ideal match for a headless CMS. Using dedicated SDKs (opens in a new window) (software development kits), developers can use the framework of their choice to handle page routing, integrate specialized third-party libraries, and leverage API-based workflows to consume structured content that generates standard markup.
This architecture improves performance and scalability, and gives developers more freedom than traditional CMSs.
Headless hosting & delivery: where to host your headless CMS
Because headless CMSs are decoupled from the presentation layer, teams can choose how and where to deploy projects. This separation makes hosting far more flexible than traditional monolithic CMSs, as the backend and frontend are managed, optimized, and scaled independently.
- Backend (CMS layer): If you're using an API-first SaaS like Storyblok, the platform is fully managed in the cloud — no setup needed.
- Frontend (presentation layer): You can deploy your frontend anywhere using cloud platforms like AWS, Google Cloud, or Azure, as well as hosting companies like Netlify, Vercel, and Cloudflare, which offer fast, secure delivery via global Content Delivery Networks (opens in a new window) (CDNs).
This decoupled model can reduce maintenance complexity and simplify continuous delivery (opens in a new window) and rapid iteration. Teams can scale, update, and optimize each part of their digital experience independently — achieving better performance, improved uptime, and a smoother workflow between developers and content creators. It’s the golden ticket to easier, high-quality content delivery.
How does API orchestration work?
To make all these services work together seamlessly, headless CMSs rely on API orchestration. This process ensures that content from the CMS can be fetched alongside data from other specialized services — such as eCommerce platforms, personalization engines, or customer data platforms (CDPs) — and then stitched together at build time or runtime to deliver dynamic experiences across channels.
For example, a single page could pull in:
- Product information from an eCommerce API
- Content and images from the CMS
- Personalized recommendations from a Customer Data Platform (CDP)
- Localized content from a 3rd-party translation provider
This modular, API-driven approach allows you to choose the service, tool, or solution that perfectly matches your project and/or business needs, making the system altogether more adaptable. Headless architecture is less about one tool doing everything and more about a flexible, connected ecosystem working harmoniously to deliver rich, real-time digital experiences.
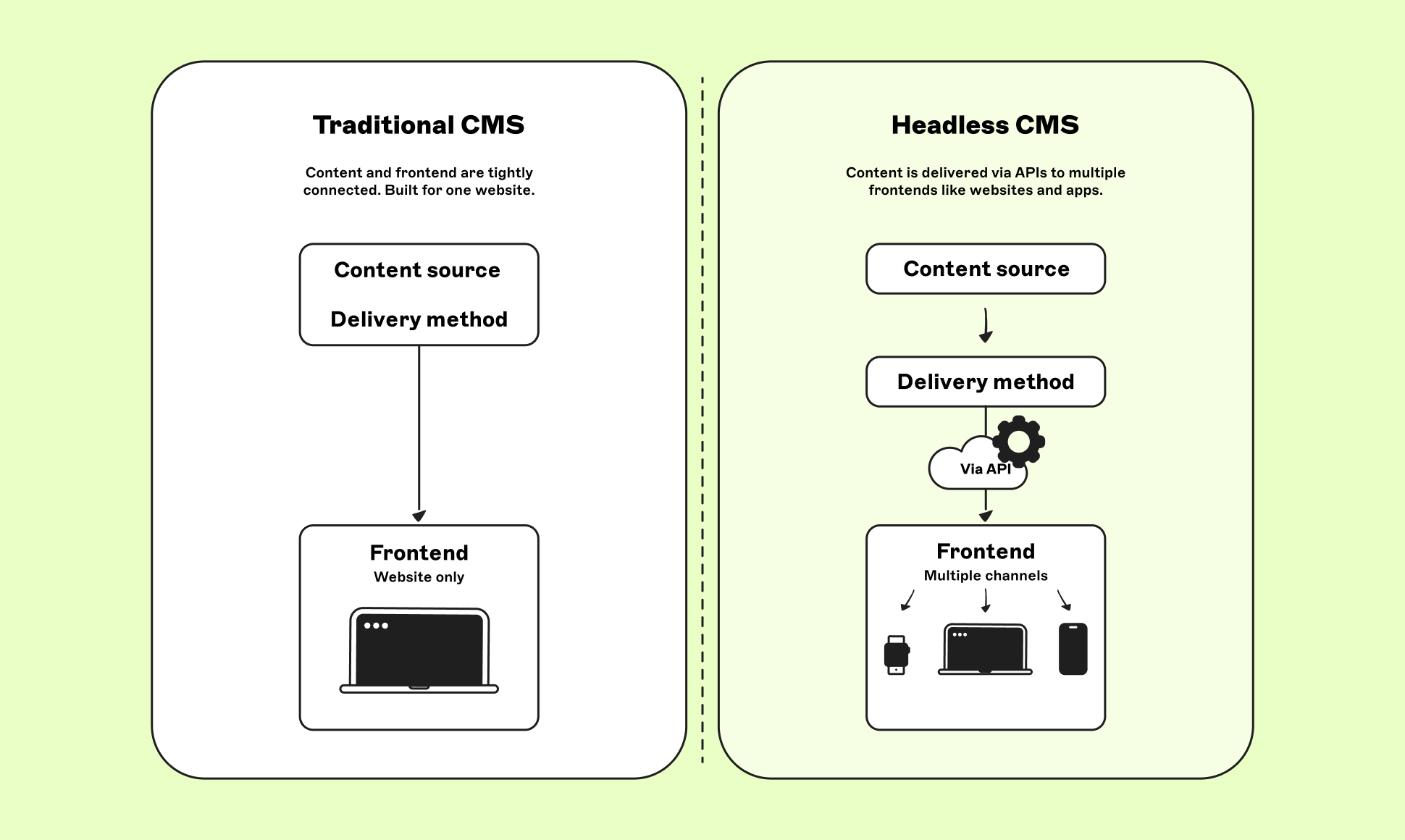
Headless CMS vs traditional CMS: What’s the difference and what’s best?
TL;DR: Choosing between a traditional and a headless CMS is about what makes sense for your team. Factors like your developers’ preferred languages, your existing tech stack, available resources, and long-term goals all play a role. Traditional CMSs require custom implementation and third-party integrations to achieve what headless CMSs give you out of the box.

| Traditional CMS | Headless CMS | |
|---|---|---|
| Design | Built-in specific themes and page templates | Complete control over the frontend (presentation) |
| Flexibility | Backend and frontend tightly coupled | Backend and frontend are fully separated, connected via APIs |
| Speed and performance | Requires effort to tune servers and improve performance | The right framework delivers fast loading times and optimized performance out of the box |
| Multi-channel support | Publication limited to one frontend (channel) | Built for omnichannel — websites, apps, IoT, and more |
| Maintenance | Requires ongoing server maintenance | Highly scalable and cloud-native by design |
| Developer experience | Tied to a specific tech stack | Full freedom to use any tech stack |
| Editor experience | Often requires developer input to edit and publish | Full autonomy to edit and publish as required |
| Best for | Dedicated full-stack and DevOps teams able to provide constant maintenance and support | Agile, frontend-focused teams responsible for the initial setup and occasional development tasks |
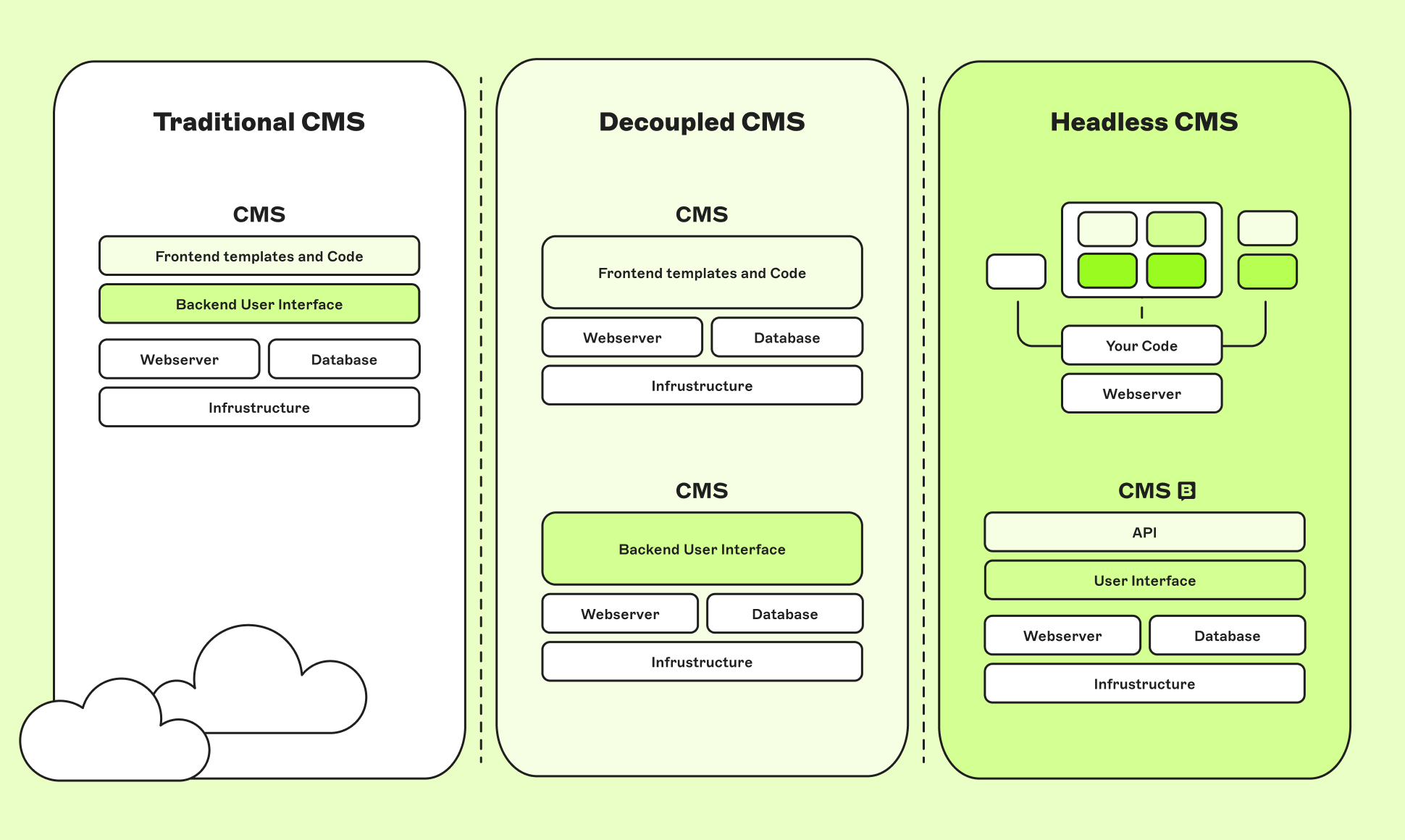
You may have come across the term decoupled CMS, which sits somewhere between a traditional CMS and a fully headless CMS. In this hybrid setup, the backend and frontend are separated but still connected — the CMS manages content and may include a default presentation layer, while also exposing APIs for delivering content to other channels. This contrasts with a fully headless CMS, which focuses entirely on the content repository and APIs, leaving all presentation responsibilities to the front-end frameworks or applications.
What are the benefits of a headless CMS for marketing and development teams?
A headless CMS isn’t an either-or. It's a win for developers and marketers, empowering both sides to do their best work together.
Developers build fast, flexible frontends using the frameworks they love, optimizing for performance, security, and scalability from the start. Marketers work in structured, user-friendly environments that make publishing effortless — no more delays from overcrowded developer ticket queues.
The result? Fast, performant websites that rank better in search, AI-ready content that can be discovered and repurposed anywhere, and campaigns that launch quicker and deliver more across every channel. When content and code work in harmony, teams boost efficiency, and customers enjoy higher-quality, connected digital experiences.
For developers
Developers are no longer limited by dogmatic page builders or outdated rendering engines. With a headless setup, they can:
- Use their preferred tech stack — Astro, Next.js, Svelte, whatever they want.
- Connect seamlessly to APIs, third-party tools, and services.
- Build lightweight, high-performance frontends tailored to each use case.
- Iterate quickly, without platform constraints.
In short, they get to focus on building great user experiences instead of fighting with CMS limitations.
For marketers
Marketers and content creators can enjoy intuitive workflows and modular content models that support fast content creation, localization, and testing. With the right tools in place, they can:
- Manage structured content once and distribute it everywhere.
- Make updates quickly without developer bottlenecks.
- Tailor content by region, device, or behavior.
This boosts productivity and shortens feedback loops, which is especially valuable when it’s crunch time for campaign delivery or quick content turnarounds.
For paid campaign performance
As any campaign manager will tell you, without the right tools in place and the agility to move with the market, even the most perfectly positioned campaign can fall at the first hurdle. A headless CMS reduces that likelihood, at least from a content perspective:
- Better page speed = better Quality Scores and lower CPCs.
- Instant loading = lower bounce rates and higher ROI.
- Flexible content = faster iteration on ad variants and pages.
For speed and consistency
Can a headless CMS improve user experience? With the right CMS coupled with the right frontend set up and design, absolutely.
- Faster sites = higher conversion rates.
- Modular content = quicker A/B testing.
- Responsive delivery = consistent experience across devices.

For search engine optimization (SEO)
Besides modernizing your content stack, going headless directly impacts how your site performs in organic and paid channels.
Traditional CMSs often struggle with performance and markup control, both of which are critical to SEO. Headless CMSs fix that by giving you a cleaner, faster, more customizable setup:
- Faster load times thanks to modern frameworks and CDN delivery.
- Clean, structured content that supports schema markup, hreflang tags, and optimized metadata.
- Mobile-first optimization baked into the frontend tech.
- Global SEO at scale, with multilingual content and localized URLs managed from one place.
What is headless SEO?
Headless SEO is the practice of optimizing websites built on a headless CMS architecture for search engines. Since there’s no built-in frontend like in traditional CMSs, SEO relies on how your content is delivered and rendered.
Here’s how it works:
- Server-Side Rendering (SSR): Your pages are rendered on the server before they reach the browser, so search engines can crawl them just like a traditional site.
- Pre-rendering (Static Site Generation): Pages are generated at build time and served instantly to users — lightning fast and SEO-friendly.
- Structured content: Headless CMSs store content in a structured format, making it easier to implement clean HTML, metadata, schema markup, and other SEO-critical elements.
- Custom control: Developers can build SEO into every component — no bloated plugins, just clean, performant code.
Put simply: SEO in a headless setup works differently, but when done right, it’s faster, more flexible, and often more effective.
For generative engine optimization (GEO) and AI search
Search is evolving. We're shifting from keyword-driven search engines like Google to AI-powered tools like ChatGPT, Perplexity, and Microsoft Copilot, where users get direct answers, not just links.
These AI models don’t crawl traditional frontends the way Google does. Instead, they pull from structured, well-linked, and API-accessible content. If your content is locked inside a monolithic, traditional CMS or scattered across inconsistent templates, it’s unlikely to show up in those results.
That’s where headless shines. With an API-first architecture, your content is cleanly structured, easily accessed, and machine-readable — ideal for AI-driven search and discovery.
Being future-ready now means being AI-discoverable tomorrow. And the brands that embrace structured, accessible content today are the ones these tools will surface and users will trust.
In this article, we share the five signs your CMS can’t keep pace with AI search — from outdated content destroying credibility to inconsistent omnichannel messaging that confuses AI engines.
Do you really need a headless CMS?
A headless CMS isn’t for everyone. But if your business is starting to feel limited by a traditional setup, it’s time to consider the switch.
You’re ready for headless if:
- You need to publish content across multiple platforms or channels.
- Your marketing and development teams are bottlenecked by each other.
- You plan to scale globally, support multiple brands, or localize content (and want to do this easily).
- You’re investing in modern frontend frameworks or a modular, API-connect stack (composable architecture).
If your digital strategy demands speed, flexibility, and future readiness, going headless will serve as both a technical upgrade and a competitive advantage. Headless CMSs are designed to support everything from global sites to agile micro-projects.
Real use cases for headless CMSs today
- For marketing websites and landing pages: Quickly build, test, and iterate without developer delays.
- For multi-site or multi-brand platforms: Manage dozens of websites from a single backend, with shared components and localized content.
- eCommerce storefronts: Combine content with product data for seamless, high-converting shopping experiences.
- Mobile apps and smart devices: Reuse content across platforms, from your website to your app to in-store displays or kiosks.
- Campaign microsites: Launch fast, look great, and update without code.
- Internal tools and customer portals: Deliver structured, permission-controlled content experiences for any user — internal or external.
The result? If your content needs to live in more than one place, evolve quickly, or serve diverse audiences, a headless CMS can handle it.
How to choose the right headless CMS from the market
Not all headless CMSs are created equal. The right fit depends on your team, tech stack, and business goals. Here’s what to consider when evaluating headless CMS options:
- Ease of use: Does the interface work for developers and content editors?
- Content modeling flexibility: Can you build the structures your team actually needs?
- Preview & publishing workflow: Is it easy for non-technical users to review and launch content?
- Integration capabilities: Can it connect with the tools you already use (e.g., eCommerce, analytics, personalization, etc.)?
- Localization support: Is it built for multilingual, multi-regional content?
- Scalability & performance: will it grow with you as you add new markets, channels, or brands?
- Support & documentation: Is the platform well-documented and supported for both devs and marketers?
How to migrate to a headless CMS
Migrating to a headless CMS doesn’t have to be overwhelming — the key is planning, collaboration, and understanding your content model. Whether starting fresh or bringing over parts of your existing site, migration is an opportunity to rethink your architecture, streamline workflows, and modernize your content delivery.
The headless CMS migration checklist
✅ Plan your approach: Decide whether to recreate from scratch or migrate existing content.
✅ Redesign your content model: Define flexible content structures that fit your new CMS and future needs.
✅ Map and migrate content: Identify what should be imported programmatically and what’s better recreated manually.
✅ Migrate assets thoughtfully: Maintain metadata, avoid duplicates, and protect SEO rankings.
✅ Customize your new CMS: Recreate editor features, dashboards, or custom fields.
✅ Collaborate with editors: Involve them early — their feedback ensures a smooth, functional migration.
Read the full guide on migrating to a headless CMS to explore detailed examples, best practices, and technical steps.
The best practices for setting up your headless CMS
Going headless gives you a highly customizable content platform, but success depends on how you structure and configure it from day one.
Is Storyblok the headless CMS you’ve been looking for?
Storyblok is a headless CMS that enables marketers and developers to create with joy and succeed in the AI-driven content era. It empowers you to deliver structured and consistent content everywhere: websites, apps, AI search, and beyond.
Marketers get a Visual Editor with reusable components, in-context preview, and workflows to launch fast and stay on brand. Developers have the freedom to use their favorite frameworks and integrate with anything through the API-first platform. Brands get one source of truth for accurate, flexible, and measurable content.
Legendary brands like Virgin Media O2, Oatly, and TomTom use Storyblok to make a bigger, faster market impact. It’s Joyful Headless™, and it changes everything.
"Storyblok enabled us to achieve a multi-million-pound annual saving, streamlining and centralizing multiple platforms and use cases into one."
If you’re a team looking to deliver faster and easier across any channel you choose and remain competitive in today’s market, Storyblok is a strong choice on the headless hunt. Our enterprise-ready CMS offers a single source of truth in the content chaos and allows you to securely deliver anywhere with just one click, integrating seamlessly with your choice of tech stack.
Built-in features to enable content delivery success
Storyblok is engineered to make creating, managing, and delivering omnichannel global content faster, more efficient, and more enjoyable. A mission supported by a feature set built to bridge the gap between marketers and developers, and provide the speed, agility, and control that every team working with content needs today.
- Visual Editor: Create content intuitively and collaboratively with live visual editing for a better, faster workflow with real-time iterations.
- Component Composer: Efficiently create, manage, and reuse components across projects for faster content development at scale.
- Powerful APIs: REST and GraphQL APIs make integrating with anything and publishing across any channel easy.
- Auto-scaling: Automatic scaling during high-demand periods that seamlessly scales capacity during service peaks — no blackouts or breakages here.
- Custom Workflows & Collaboration Suite: Define custom workflows by content type or use the standard to cycle through ‘draft’, ‘review’, and ‘publish’ stages. Collaborate exactly where needed with component-level comments, integrated discussions and workflows within our Visual Editor, and our Ideation Room.
- Localization & translation: Localize your content easily with native field-level and folder-level translation capabilities for simple multi-language and multi-country content delivery. Unlock global agility at your fingertips with AI translations.
- Global CDN: All content is served via a CDN that securely delivers data faster with low latency and at high transfer speeds.
- Enterprise-grade security: The Storyblok Trust Center covers every aspect of data and infrastructure security, governance, and legal and compliance.
…and so much more.
How easily can you integrate Storyblok with your current stack?
Our API-first system ensures the answer to that question is: very easily. Storyblok is a modern headless CMS designed to fit into your ecosystem, not the other way around. Storyblok’s composable architecture lets you integrate with tools and technologies you already use, for example:
- Hosting: Choose any hosting provider from Netlify to Vercel to Cloudflare— in fact, we now have a Netlify frontend hosting option available to take care of that for you from the start, or you can stick to the provider you prefer.
- Digital Asset Management: Use Bynder, Cloudinary, or another.
- Localization: Engage your audiences everywhere with Smartling, Lokalise, TransPerfect, and more.
- Personalization: Tailor experience to individual users with Dynamic Yield, VWO, or other tools of your choosing.
- eCommerce: Let the sales roll in with Shopify, BigCommerce, and other headless eCommerce tools.
- Search: Boost search performance with tools like Algolia.
- Product Information Management (PIM): Simplify and centralize product data and information with a PIM tool.
The result? A composable, API-connected tech stack where your content flows freely while powering consistent, high-quality experiences everywhere.
Storyblok scaled exactly to how we imagined our use cases to grow. We were able to cut down development time from a matter of 8 to 10 weeks to just a few days.
Support that scales with you
From onboarding to scaling, Storyblok is designed to support teams of every size from day one:
- API documentation: Developer-first guides and references
- Community resources: Tutorials, webinars, and a thriving global network
- 24/7 support: Reliable help whenever you need it
We’re not just a CMS. We’re your long-term content partner.
Learn the fastest way to build a CMS project in your preferred framework in just two steps with the Storyblok Quickstart guide.
Global brands that have already switched to Storyblok
Don’t take our word for it, take theirs:
Frequently asked questions (FAQs) on headless CMS
Is a headless CMS secure?
Yes. Modern headless platforms offer enterprise-grade security: encryption, role-based access control (RBAC), audit logs, and compliance with standards like GDPR.
Can I use a headless CMS without developers?
The proper setup of any CMS typically requires some developer expertise, but a good headless CMS enables different teams to work autonomously with confidence. With platforms like Storyblok, marketers can manage content easily through a visual editor, while developers handle integration and customization, making collaboration smooth.
What level of technical expertise is required to set up and maintain a headless cms?
Developers are needed to set up the frontend and integrate APIs, but once configured, maintenance is minimal. Cloud-hosted SaaS headless CMSs reduce infrastructure complexity, letting teams focus on content and functionality rather than server management.
How difficult is it for content creators and non-technical users to manage content with a headless CMS? Is the authoring experience good?
Modern headless CMSs like Storyblok offer visual editors, content blocks, and workflows that make the experience intuitive for non-technical users. Editors can create, preview, and publish content without touching code, making authoring smooth and efficient.
Which headless CMS platforms are enterprise-ready?
Enterprise-ready headless CMS platforms include Storyblok, Contentful, Sanity, Kentico Kontent, and Adobe Experience Manager Headless. These platforms offer advanced features such as multi-language support, role-based permissions, SLA-backed hosting, and API performance optimized for large-scale deployments.
Can a headless CMS scale across multiple languages?
Yes. Many modern headless CMSs support multi-language content management, localization workflows, and translation integrations, allowing global teams to deliver consistent content across multiple regions and languages.
What frontend frameworks can I use with a headless CMS?
Headless is all about flexibility and choice. Teams can use any frontend framework, including Astro, Next.js, Vue.js, Angular, and more. That’s the power of API-first architecture.
How much does a headless CMS cost?
The price of a headless content management system varies depending on the platform, scale, and features. Many providers offer free tiers for developers and small projects, and then provide tiered pricing plans depending on customer needs and profiles.
What’s the difference between a headless, decoupled, or hybrid CMS?
Traditional CMSs tightly link backend and frontend. Decoupled CMSs separate them but still control delivery. Headless CMSs fully decouple content and leave delivery entirely to the frontend of your choice via APIs.
Is headless the right choice for small teams?
Absolutely. While large enterprises often use headless CMSs, smaller teams benefit from the flexibility, scalability, and speed provided, especially if they want to eliminate developer bottlenecks from their content workflows.
Can a headless CMS integrate with our existing tools and stack?
Definitely. Headless CMSs are built for integration — connecting smoothly with eCommerce platforms, CRMs, analytics, personalization tools, and more.
What are the downsides of going headless?
Headless CMSs require more setup and developer involvement upfront, and some features may need custom implementation. However, this initial investment pays off with unmatched flexibility, scalability, and the ability to deliver content across any channel, making it ideal for growing businesses and multi-platform strategies.
Why should I switch to a headless CMS?
A headless CMS provides greater flexibility, faster time to market, and seamless omnichannel delivery through a unified content platform. It removes overreliance on developers and empowers marketers to work independently. A headless CMS is also engineered to meet today's AI-driven demands and expectations. AI search discoverability requires accurate, structured, and succinct content that addresses your audience's questions — a headless CMS makes this possible.




