What can I do when my images are displayed in a wrong orientation?
It can happen that your images are being shown like the following example:

The reason for this can be that they have been rotated before the upload or because they contain EXIF data which cause that the images get rotated.
Solve with Image Service & Rotation
One solution for fixing this is to remove the EXIF data when existing or to use the rotate filter of the Image Service (opens in a new window) like this example link shows:
https://a.storyblok.com/f/246153/427x640/04db4e7849/icelandic-fields-nature-slanted.jpg/m/filters:rotate(-90)This will turn the image clockwise by 90 degrees and show the image in the correct orientation:
/f/88751/2973x4460/04c1a9bead/icelandic-fields-nature.jpg)
Using the Image Editor
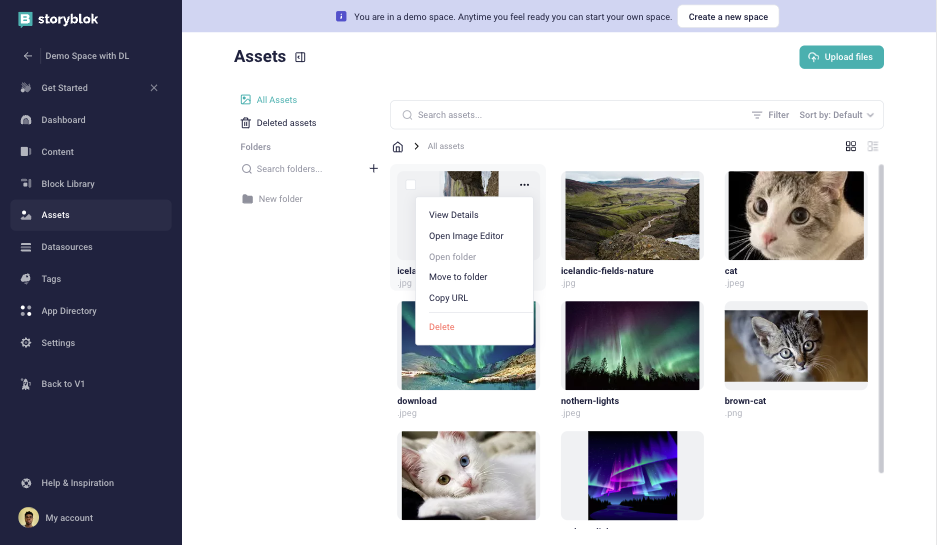
You can also change the rotation of your image using the Storyblok Image Editor (opens in a new window). To do this, navigate to your Assets tab {1} and click on the horizontal Ellipsis icon to select the Image editor {2}.

Navigating to the image editor from the assets tab
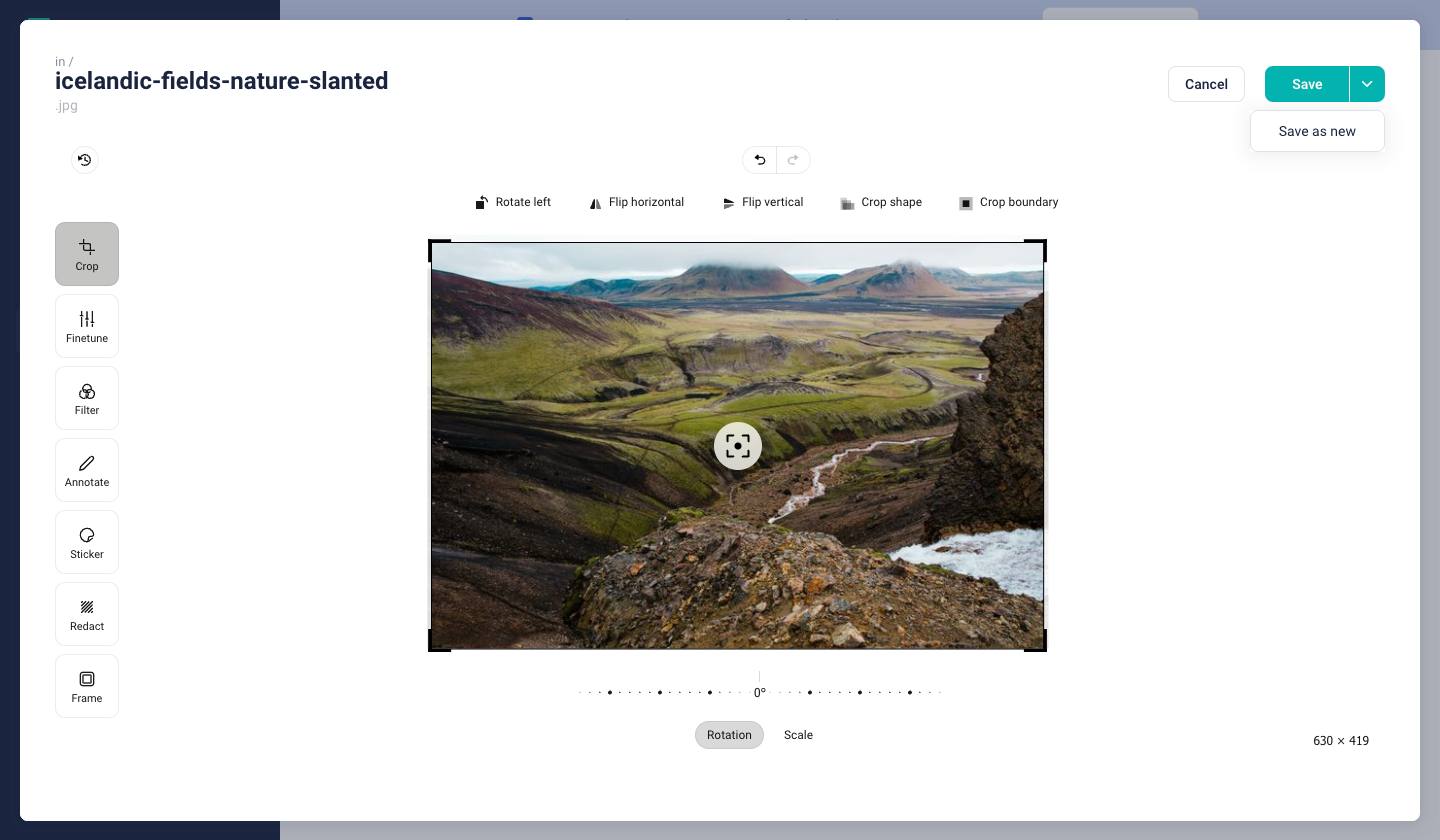
Next, rotate the image to your desired orientation, click on the dropdown, and Save as new {1} image.

Resizing images and saving as new
It's important to note that there are tools like Exif Viewer and Exif Data viewer which can be used to modify and remove exif data from your images.