What Makes Storyblok's Set of Features Unique?
Storyblok is the first headless CMS that works for developers & marketers alike.
Enterprise organizations can’t afford to stand still. Headless CMSs are a great choice when it comes to future-proofing the base of your technology, but success depends on a lot more than that. A robust set of features is also essential to optimizing your performance as well as supporting marketers, content editors, and developers.
That’s why Storyblok offers one of the most cutting-edge sets of features available on the headless CMS market today. It provides ways to make collaborating, editing, and managing content easier for every team – all while preserving the highly flexible principles that are essential to agile operations.
Let’s take a look at how Storyblok’s unique set of features helps your enterprise organization meet its goals.
In-engine collaboration features
When you’re managing an enterprise organization, you’re also managing quite a few employees. Developers, editors, marketers – all different roles carrying different responsibilities. Finding a way that these specialized teams can communicate in harmony is essential to running an efficient, painless project.
Storyblok’s set of features tackles this problem head-on by offering Discussions (opens in a new window), a Google Docs-style commenting feature that allows seamless in-engine communication. Comment on individual blocks if you want to get specific, or entire groups of them if you have more general thoughts. Anyone can respond and carry the conversation from there. If you want to make sure someone specific takes a look at it, you can tag them to send a direct notification. The result is instant access to whatever team member you need to contact regardless of their department.

An example of how users can communicate using Storyblok's Discussions feature.
These native features also simplify your workflows. Since Discussions are built into Storyblok, you won’t have to juggle additional external collaboration tools. No need to follow a discussion on one platform and track the solutions on another – it all happens within Storyblok, directly focused on the area of concern.
Real-time visual editor with a component-based approach
Using your CMS shouldn’t be hard – for developers or content creators. That’s why Storyblok’s set of features provides a simple yet highly customizable editing structure: a component-based system paired with a real-time visual editor (opens in a new window).
It starts with developers. They can use any framework they want to create their components such as images, text, or forms. Whatever function they want to include, they have the power to craft them to serve your enterprise organization’s exact needs.
With the components completed, content editors can take it from there. These elements will be available at their fingertips to apply within the intuitive, easy-to-use visual editor. Making changes is as easy as pointing and clicking on elements. In addition, Storyblok’s preview feature means they get to know exactly what their work looks like before they publish it – with Storyblok’s visual editor, what you see is what you get.

The Visual Editor is an intuitive part of Storyblok's set of features.
Best of all, this approach is so easy that editors can freely apply components all on their own. Without the need to involve developers at every stage of the creation process, projects can cut down on a ton of unnecessary back-and-forth, saving countless resources and tons of time for both teams.
Digital Asset Manager
The bigger your organization is, the more assets you’ll have to juggle. Without the proper features, this can lead to a host of issues such as:
- Wasting time sorting through mountains of images to find a single asset
- Accidentally uploading duplicates and creating an unnecessarily large catalog
- Having to hunt down every instance of an asset on your site if it needs to be changed
Storyblok streamlines the process with an advanced tool designed with organization in mind: the Digital Asset Manager. The Digital Asset Manager (opens in a new window) (DAM) offers a sophisticated set of features that help you track, edit, and use your assets in the most efficient way possible.
One way it does this is with a tagging system. Anyone uploading an asset can tag it with relevant terms. Then, anyone who searches that tag will be able to find it just by searching.
Storyblok’s Digital Asset Manager also enables you to locate every instance of an asset’s use from a single centralized location. Just select the content you’re looking for and instantly get an accurate map of its usage on your site. No need to hunt it down one by one – the information is right at your fingertips.
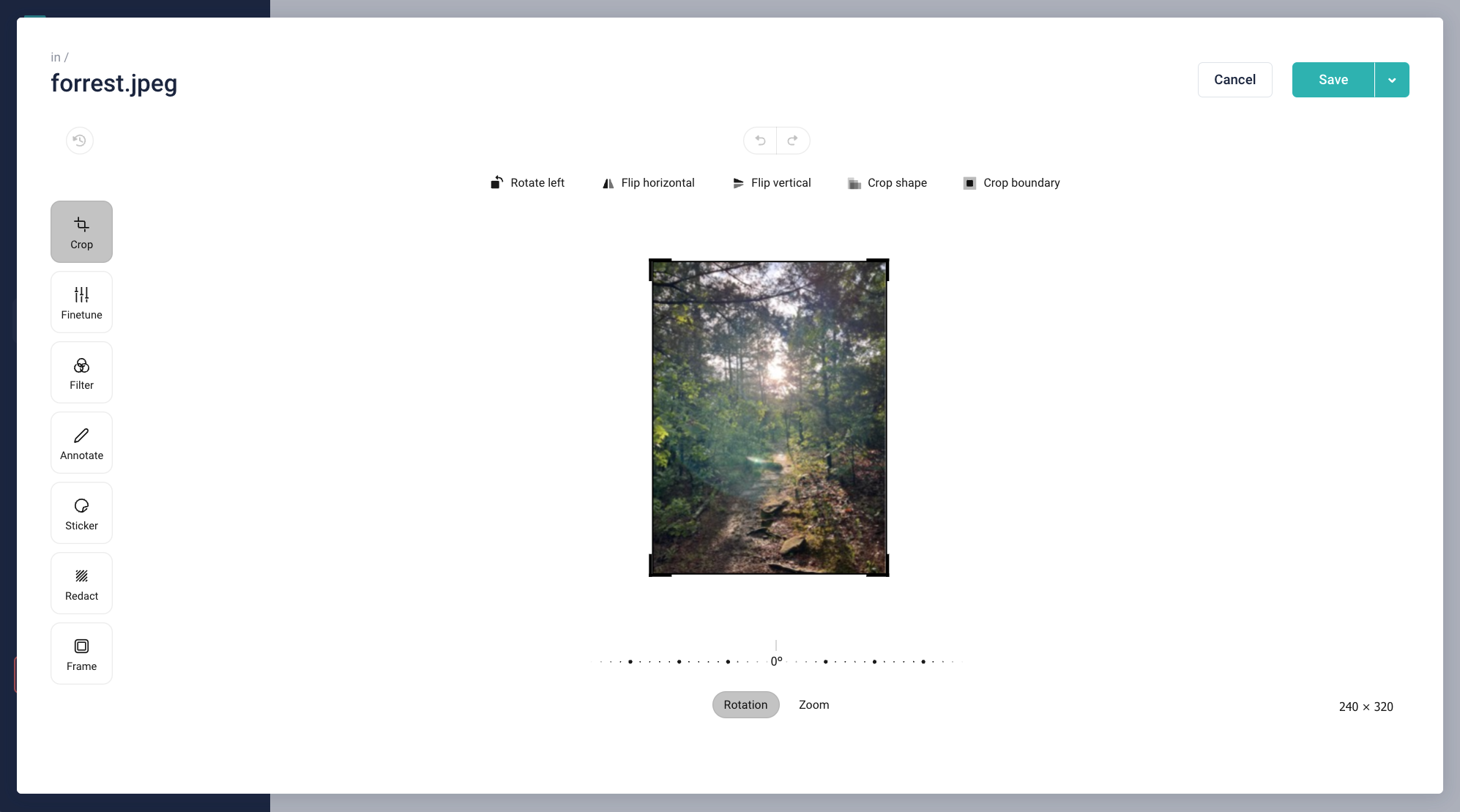
It’s not just about management, either. In addition to optimizing and caching every image within a CDN for top-tier performance, the DAM’s set of features also empowers your team to edit images directly within Storyblok. Choose from a wide selection of tools such as cropping, filters, stickers, framing, redacting, and more.

Storyblok's in-engine image editor allows a wide range of ways to enhance your assets directly in the platform.
Because this all happens inside of Storyblok, you don’t have to repeat these changes for every page using the asset. Saving it will apply them universally – unless you only want to change it once, in which case you can save it as an entirely new file. Doing all of this within the DAM is so simple that content editors don’t need developer help to use it, further streamlining things for all teams.
Customizable workflows
Storyblok comes with three default workflows: draft, review, and publish. You’re free to use these presets as a way to manage how your content is created. However, every organization’s needs are different. That’s why Storyblok also includes the option to create custom workflows to fit your exact needs.

Storyblok enables you to craft workflows to satisfy your organization's particular requirements.
You can tightly control the content creation process by customizing every aspect of your new workflow, including:
- Defining it as the default stage
- Determining publishing rights
- Specifying the next available stages
It can be as simple or complex as you like – and if your needs change, your workflows can too. It’s an easy way to make sure your content will smoothly proceed through the necessary stages of review before publishing.
Limitless extendibility
When it comes to included features, Storyblok offers some of the most robust ones on the market. However, it’s not just about the pre-made elements. One of the most important benefits that Storyblok can offer your organization is the extendibility – the freedom for your developers to create and include any features that they want.
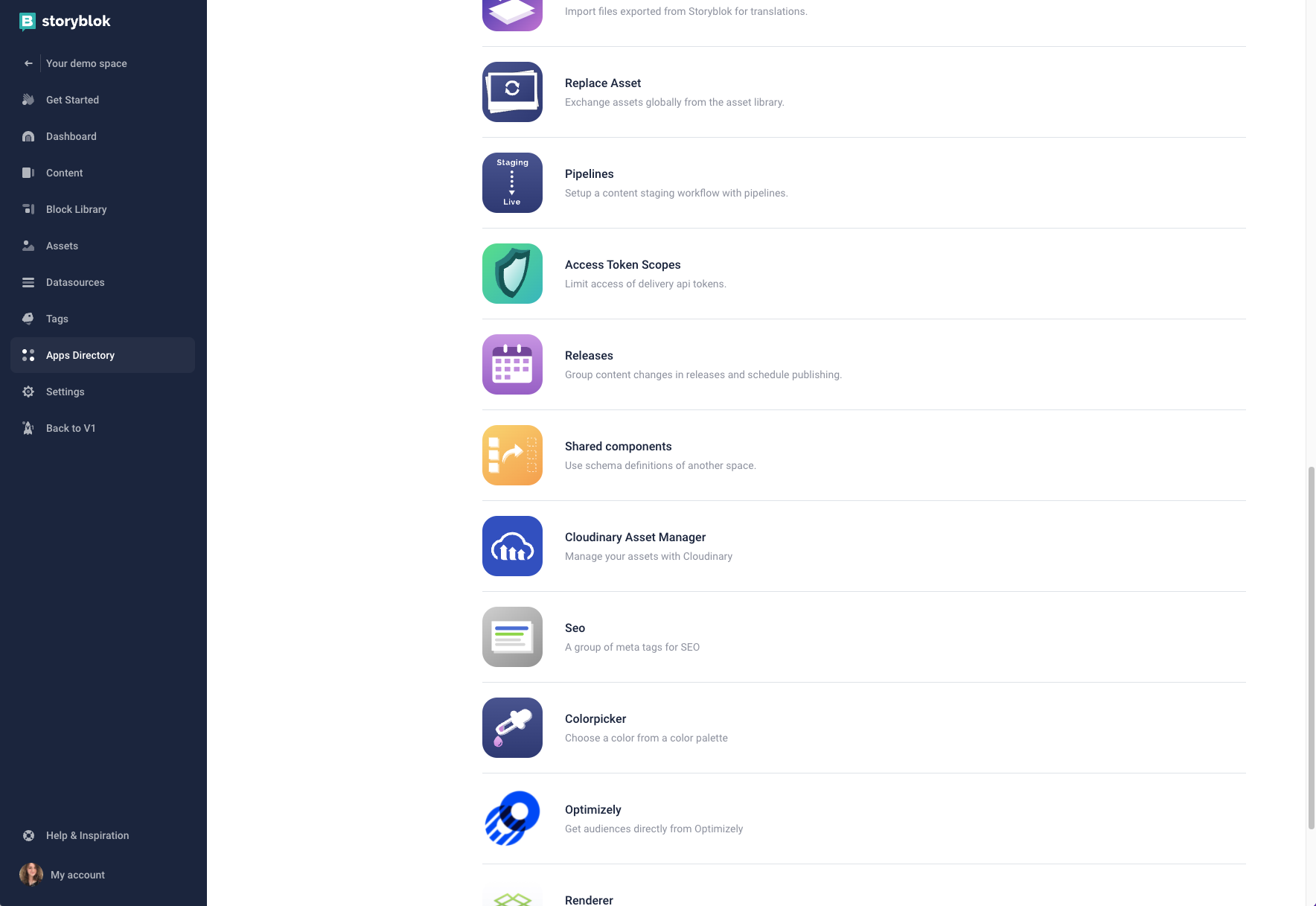
Our App Directory offers several already-made tools that can add a ton of extra features to your system. Some existing options include things like the Releases app for scheduling or Shared Components to use schema definitions across different spaces.

The App Directory allows you to customize your CMS with additional features, both pre-made and custom.
However, you aren’t limited to these. Your developers can create their own apps, too. That means if there’s something Storyblok isn’t directly providing, you don’t have to sacrifice the functionality. Instead, you can add exactly what you need to an already powerful CMS, getting everything we have to offer without sacrificing a single requirement.
Key takeaways
With today’s competitive markets, choosing a headless CMS is a smart move – but an API-first approach isn’t all you’ll need to succeed. That’s where Storyblok’s set of features shines. Storyblok offers a suite of advanced ready-to-use features while also putting the power of limitless customization in your hands. When it comes to a user-friendly experience that’s still agile enough to adapt to anything, Storyblok gives you the tools to create a digital content journey like no other.
Ready to try these features out for yourself? Contact our team today to learn more or to try out a demo!



