Create an accessible website with Storyblok
Storyblok is the first headless CMS that works for developers & marketers alike.
If you want to build and maintain an accessible website, there are many things you need to take care of at the start of the project and on an ongoing basis. It’s important to be aware that while it’s never too late to start implementing accessibility, things are a lot easier when implemented from the beginning.
In this article, we will talk about how to make your content accessible and how to make the lives of your editors easier for this task.
What’s the role of the CMS in the accessibility of your project?
Even if you develop your website in the right way while taking care of all the accessibility features that you plan to include, you have to make sure in parallel that all content that the editors insert is accessible too. Accessible content will also increase the usability for all users.
The CMS plays a key role in creating accessible content, and if it has the right set of features, it can guide authors without any technical knowledge in doing things in the right way.
Headless vs. Monolithic: what’s the best for a11y?
A monolithic CMS comes with predefined features, so you have to rely on what’s already there. You might also be able to extend the basic functionalities with plugins, but you won’t have much flexibility unless you want to build your own plugin to extend the core functionalities, which might be expensive in terms of resources.
On the other hand, a headless CMS gives you way more flexibility on this side because you can define the structure of your content very easily, which is one of the most important things you need in this case.
How can you make your content accessible using Storyblok?
There is no general solution that works for every website because there are many different aspects you can cover. Depending on the structure of your project and what accessibility features you want to include, your setup will vary.
We are going to see some examples of how you can configure the structure of your content in Storyblok to implement some fundamental accessibility aspects.
Prevent editors from writing markup
Since we are using a headless CMS, we should make sure that the content is completely decoupled from the presentation, and consequently, we need to make sure that editors are not wiring any HTML in their content. Any HTML written by a human author is not maintainable, and nobody else will have visibility over that.
For the above reason, you should educate your editors in not doing so. The HTML code should just live inside your app, which is fetching the content from Storyblok. If you want to make sure that you are not outputting any HTML that might have been included in the content, you can also use the functionalities of the language you are using in your project to strip any HTML tag from the content.
Headings
Headings are important to inform users about the structure of the content on the page. Assistive technologies can use them to provide in-page navigation, so it’s crucial to use them in the right way.
You should use them from the highest to the lowest level without skipping any of them as it might confuse the users. You should not use heading types based on the design you want but on the hierarchy of the content.
One of the important rules you need to follow and for which your CMS can help you is to make sure you have just one h1 on the page. If you are generating the h1 in your code, you have to remind editors from adding an h1 inside the content.
The types of fields where editors can insert headings directly are the markdown and the rich text editor. If you want to have control over the types of headings that can be used in a field, you should use the rich text editor that allows you to select the formatting buttons. You can also control the output of the rich text editor by stripping or transforming any h1 that might have been copied and pasted into the field from an external source like Google Docs. For this purpose, you can generate a custom schema (opens in a new window).
Accessible iframes
Iframes are broadly used for several purposes, and one of the most common is to embed on a page a video from an external platform like YouTube or Vimeo. Embedding videos from widely used platforms also ensures you have the right, accessible keyboard controls for your video content, which is very important for many users. A good practice is to add a title attribute to the iframe with a description of the iframe's content.
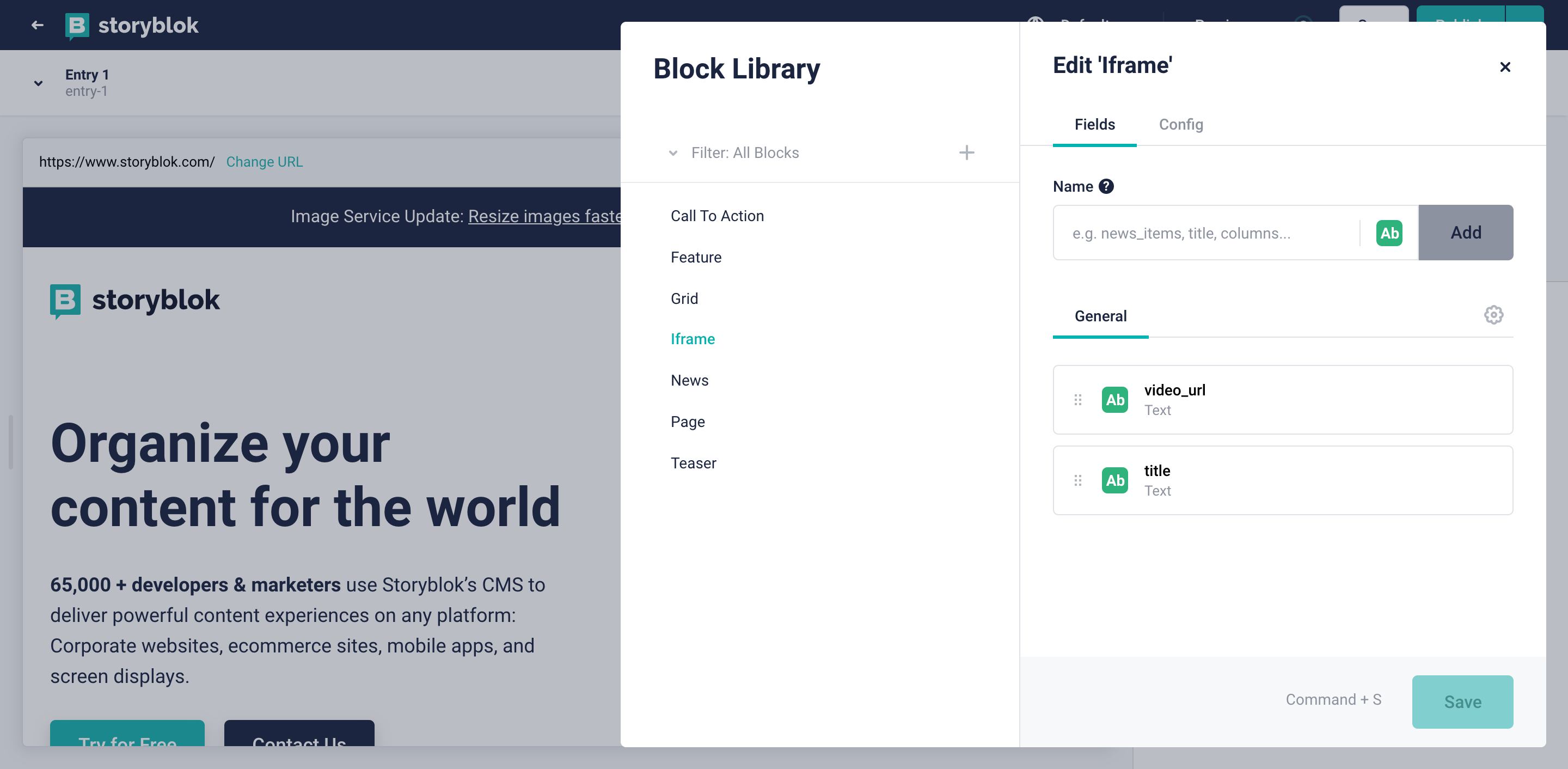
Storyblok can help you with this task very easily. You can create a nestable component called “video_embed” and create two text fields, one for the URL and the other for the title and mark both as required.

In your code, you will then use both fields accordingly so that the output will be something like:
<iframe src="https://youtube.com/22121" title="This is the title field">You can use the same criteria with any type of iframe you will be using in your project.
You can also use such components in a rich text field because that field-type allows you to insert components inside the text.

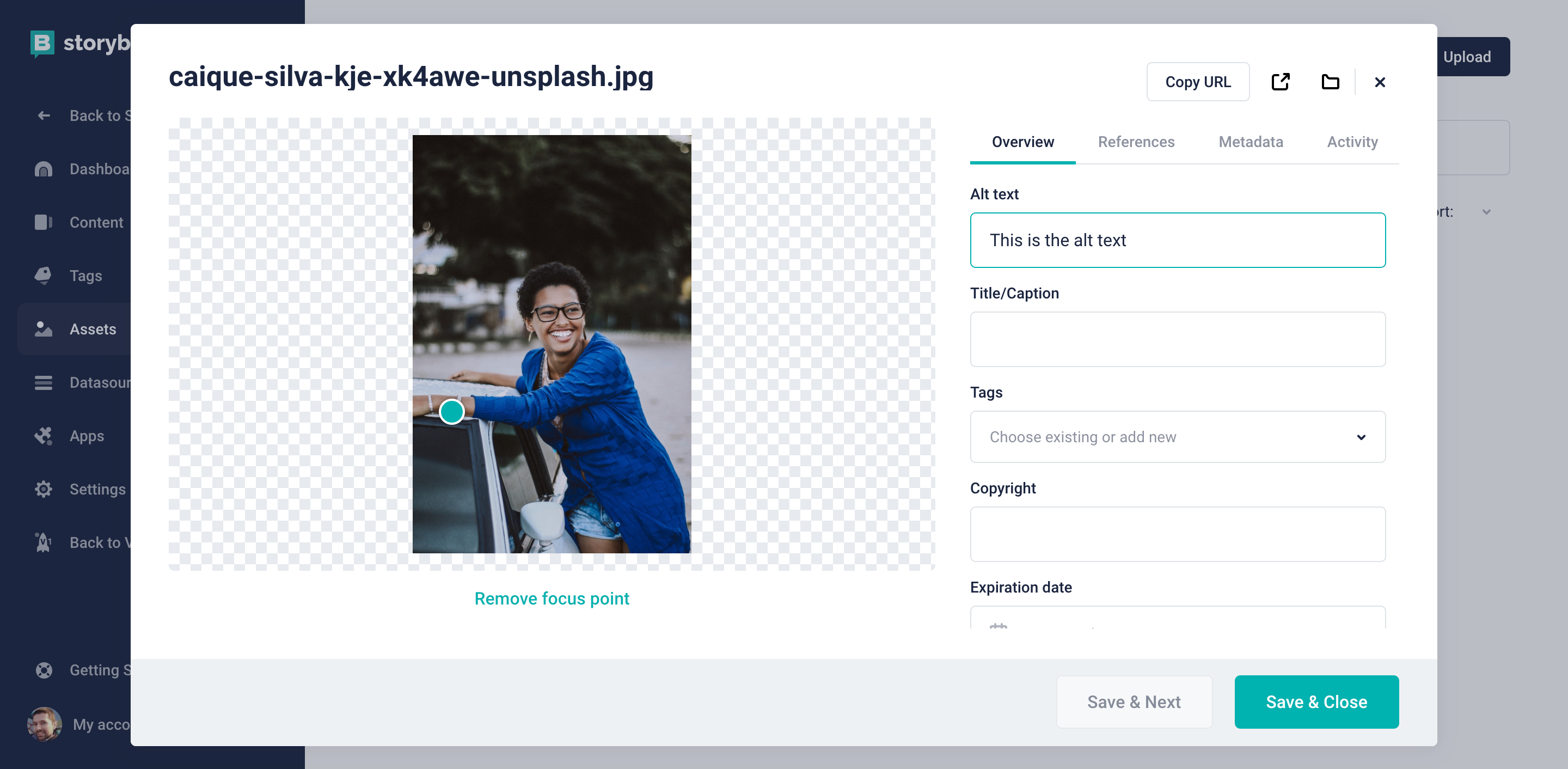
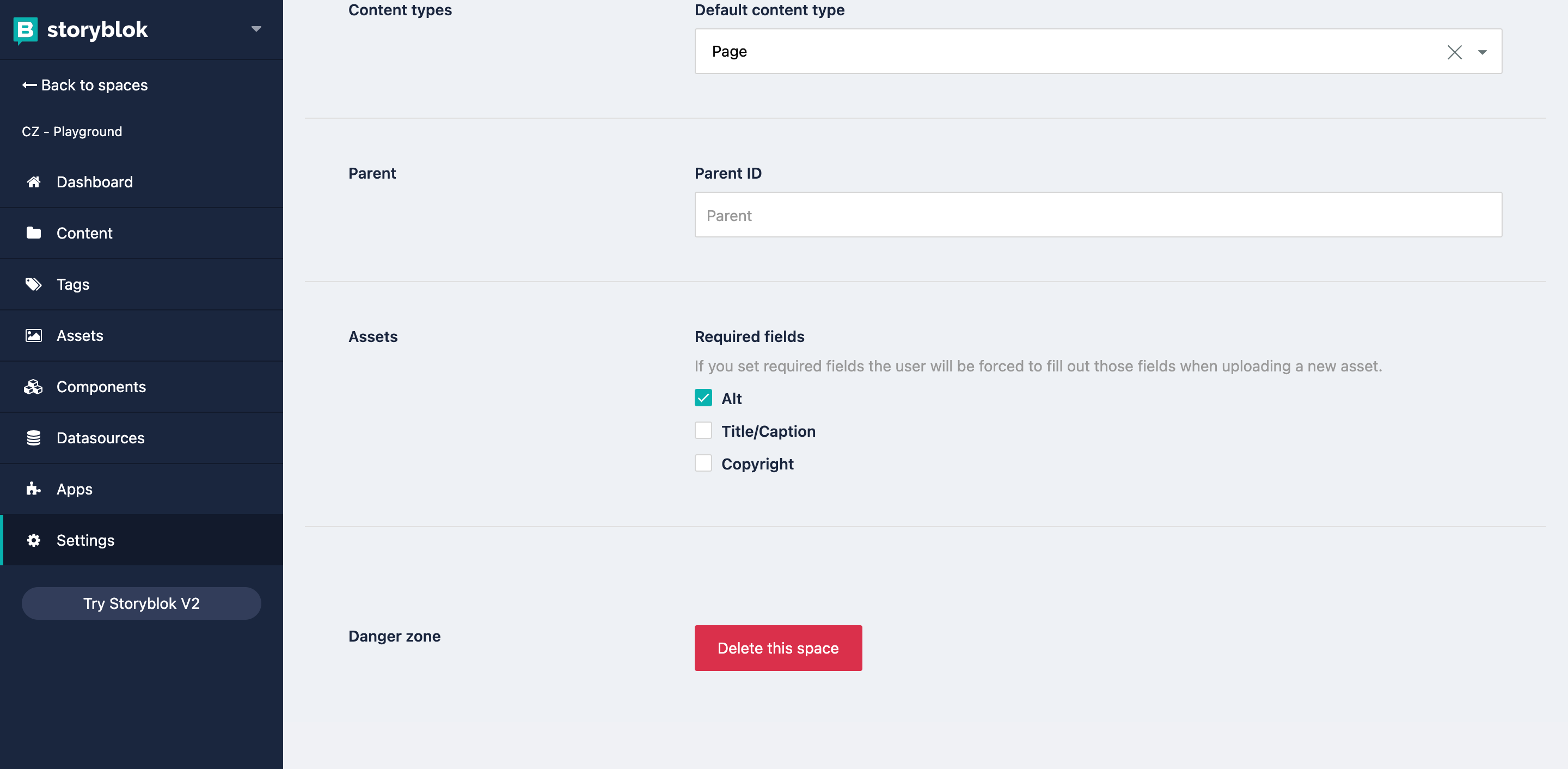
If you want to make the alt text mandatory, you can do that in the general tab of the settings of your space by selecting the Alt option (1) in the Required Fields list of the options for assets.

How to take care of color contrast
Color contrast is important as that allows your users to view the content correctly. Suppose some of your components allow for custom colors in some of their elements, for example, for the background or for the text. In that case, you have to make sure that editors don’t pick colors that will go against your style guide and that will result in low contrast or too bright items on your pages, that won’t be usable for users with visual disabilities.
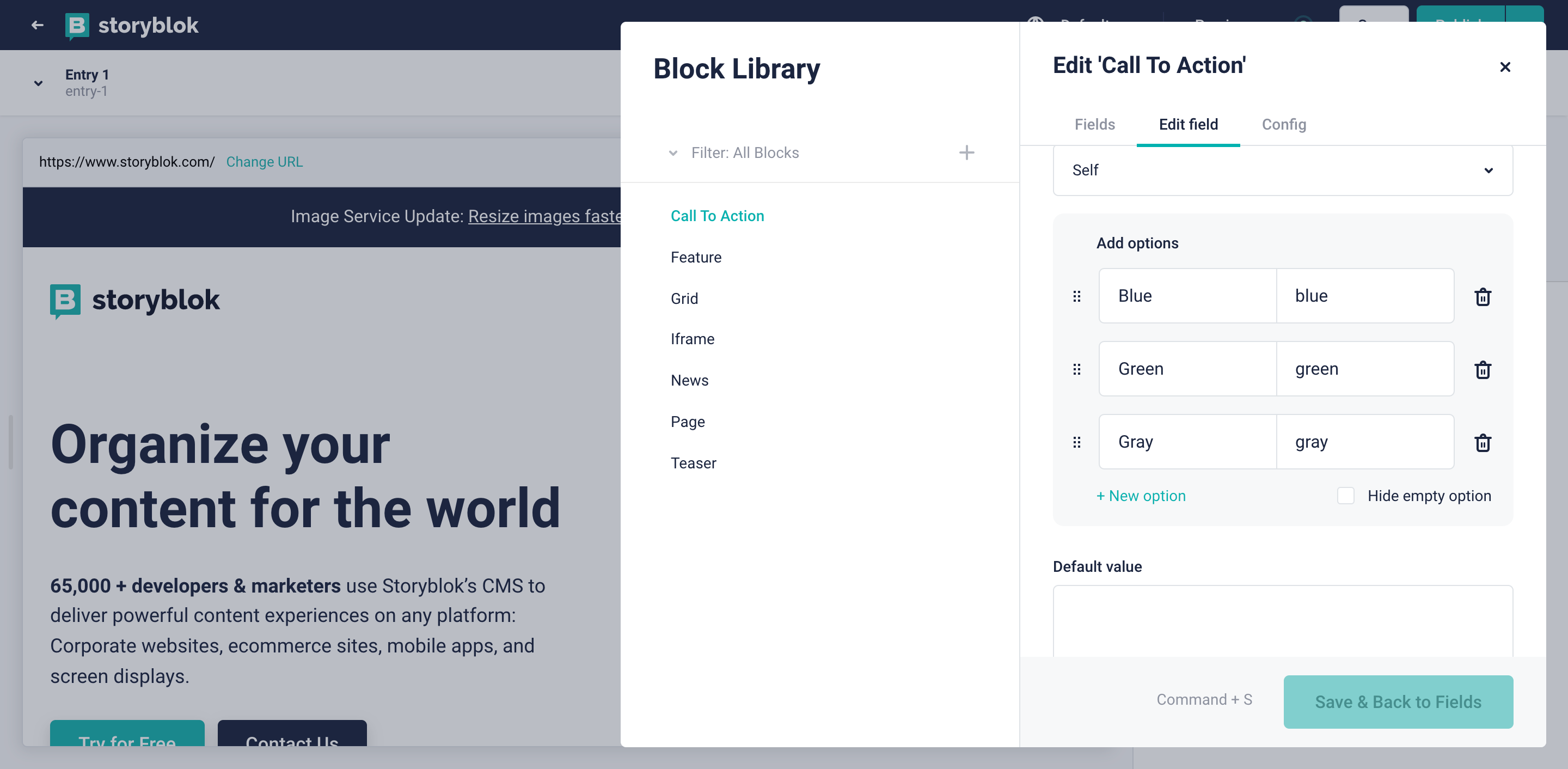
You can limit the choices of colors for your editors using an option field (1) instead of a color picker, which will give authors a dropdown with a list of choices that you can manually set in Storyblok.

This way, you can have flexibility and control at the same time, and you can be sure that any color chosen was previously tested with a contrast checker tool (opens in a new window) and approved by your designer.
Notes for your editors
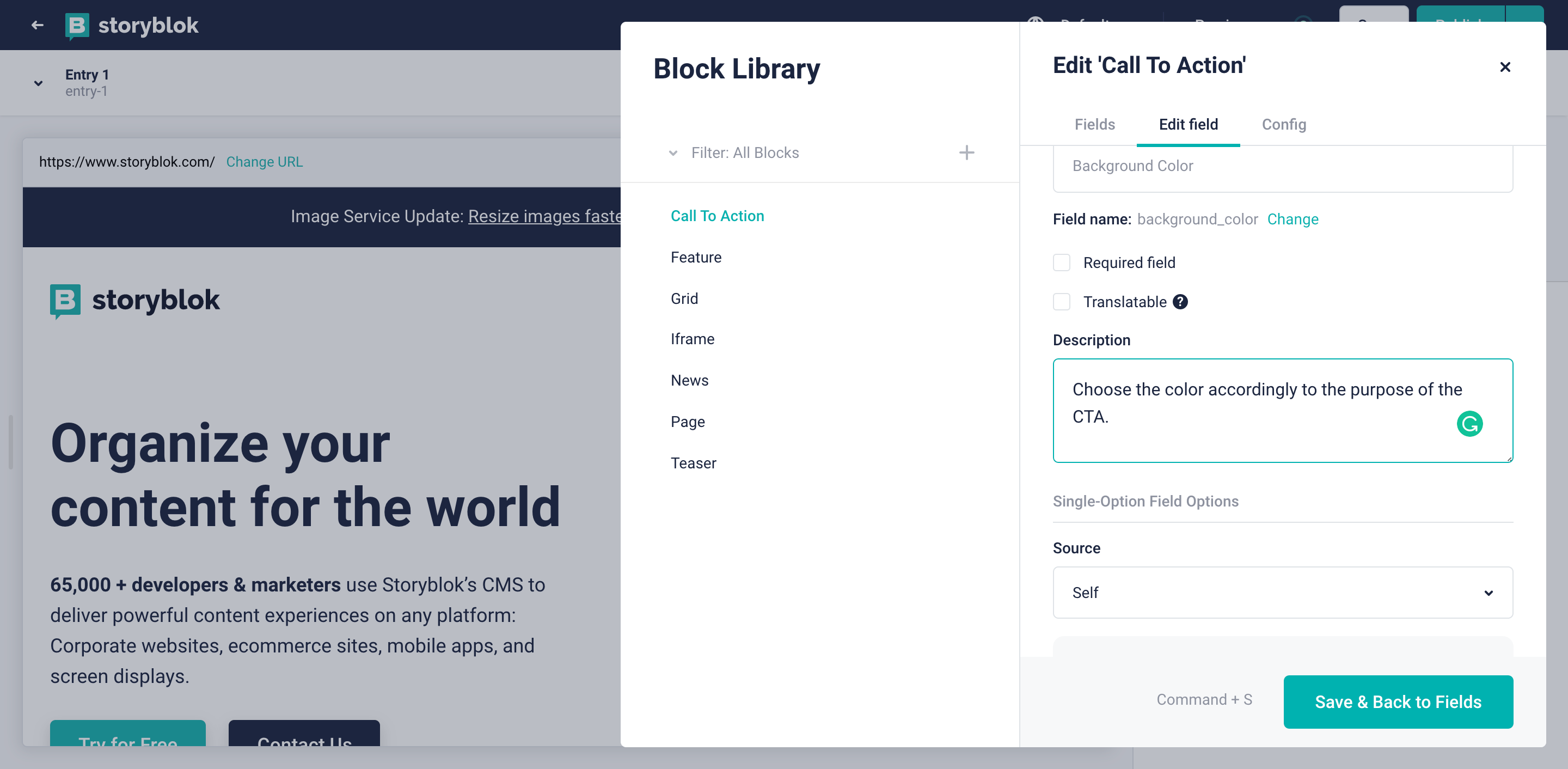
You can give your editors some notes on how to use the fields you created for accessibility features by using the description attribute (1) that can be set in the field’s settings.

For example, in the context of a component containing an image you can explain what is an alt text and provide an example. You should try to keep the description as short as possible because this text will appear right below the field in the visual editor so it might push down the other fields if it’s too long.
Landmarks
Landmarks help communicate the structure of the page. This is an important part of the accessibility setup and you need to make sure the authors can’t change it.
This is very easy to achieve with a headless CMS as you can completely handle this in your app's code. If you are also generating some regions, you can include extra fields to set the name of those landmarks in your components.
Performance is also accessibility
Taking care of the performance of your project, you are taking care of some accessibility aspects too. A very slow webpage is not accessible to everybody because some connections can’t deliver it in a reasonable time.
Working with a headless CMS won’t make your website automatically faster but Storyblok provides a very fast CDN API to serve your content and an image service you can use to help you achieve that goal. We also wrote an article about how to increase the page speed with Storyblok that can be interesting on this topic.
Educate your team
The number of developers and editors who know this topic is relatively small, so education is crucial when you want to build an accessible project.
Developers can forget to implement a11y features when creating new components; editors could not properly structure the hierarchy of the headings, jumping from an h2 to an h4 and then back to an h3. They could also not write proper alt text for the images in their articles.
Accessible websites can make the online life of a lot of people easier. You should try to make your team understand this and the real value their work could give to these people. In order to achieve this, showing videos of people using some assistive technologies to read the content of websites can be enlightening for anybody.
Wrapping up
Using Storyblok for your website can make your life easier when implementing accessibility features, and is a great starting point. If you mix the flexibility of this CMS, a good education for your team, and the right implementation in your code, you’ll be able to deliver content to everybody in your target audience, regardless of the technology they use to access it.
| Resources | Link |
|---|---|
| Storyblok Image Service | https://www.storyblok.com/docs/image-service |
| Rich Text Field | https://www.storyblok.com/docs/richtext-field |
| Custom schema for the Rich Text Field | https://github.com/storyblok/storyblok-js-client#how-to-define-a-custom-schema-for-the-richtextrenderer |
| Contrast Checker Tool | https://webaim.org/resources/contrastchecker/ |
| How to increase the Page Speed with Storyblok | https://www.storyblok.com/mp/increasing-page-speed-with-storyblok |
