How to use datasources for labels
Storyblok is the first headless CMS that works for developers & marketers alike.
If you want to create reusable key-value pairs in your application, Storyblok datasources are an ideal choice. Datasources make adding options to your web application for labels, error messages, and other reusable information easier. This short tutorial will outline how to use datasources for labels throughout your site/application.
Creating a datasource
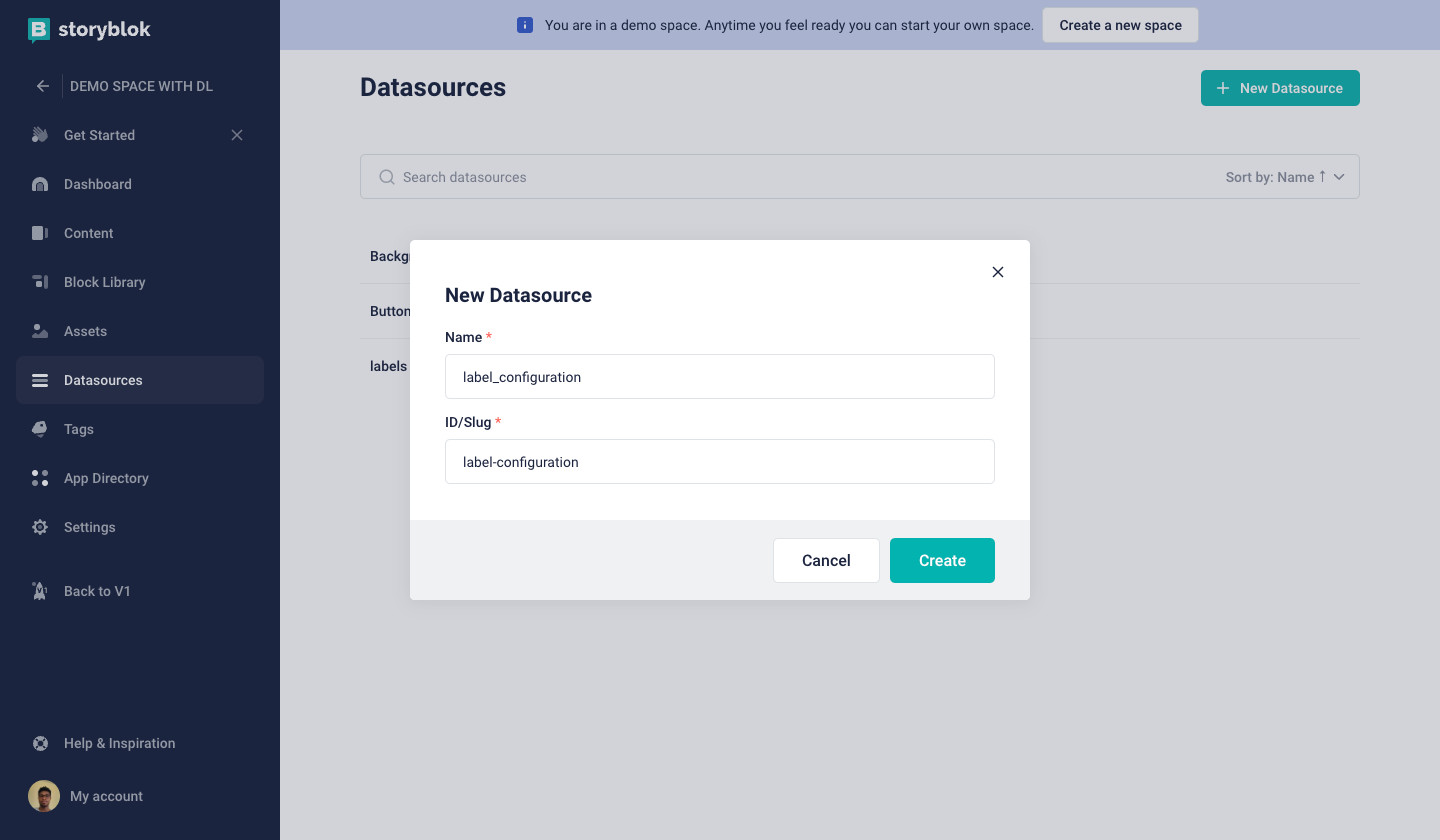
Let’s start with navigating to our Storyblok application and creating a datasource label_configuration as shown below

Creating a datasource on Storyblok
Next, populate the datasource with the JSON data as shown below
[
{
"name": "label_cancel",
"value": "label_cancel"
},
{
"name": "label_submit",
"value": "label_submit"
},
{
"name": "label_reset",
"value": "label_reset"
}
]The datasource above will store the configuration for your labels. You can add or update your labels as needed.
Retrieving Labels in Storyblok Content Delivery API
For your content delivery API request, include the labels from the datasource by adding the following fields to your content object:
{
story: {
...
content: {
this_is_my_datasource_field: "label_cancel"
}
}
}Replace label_cancel with the desired label key from your datasource.
Implement Frontend Translation
Load the datasource for the current language in your frontend. You can create separate datasources for each locale. In this example, let's assume you're loading the German translation with the datasource datasource_label_de containing the following JSON below:
[
{
"name": "label_cancel",
"value": "Abbrechen"
},
{
"name": "label_submit",
"value": "Abschicken"
},
{
"name": "label_reset",
"value": "Zurücksetzen"
}
]When rendering your content, match the label keys from your Story object with the corresponding translations in the loaded datasource. For example, if you have a label key label_cancel, you would display the translated label Abbrechen.
You can load the translation datasource at the same time you request the content and cache it locally to avoid multiple API calls. This approach allows label values to be instantly updated without going through a publishing loop. Additionally, if you need to submit labels for translation or implement a new language, you only need to provide the translation file for that specific language
Using Datasource dimensions
You can leverage dimensions in Storyblok to create translated versions of datasource labels. By adding dimensions to your labels and using the Storyblok API, you can easily retrieve the translated versions of these labels for different languages.
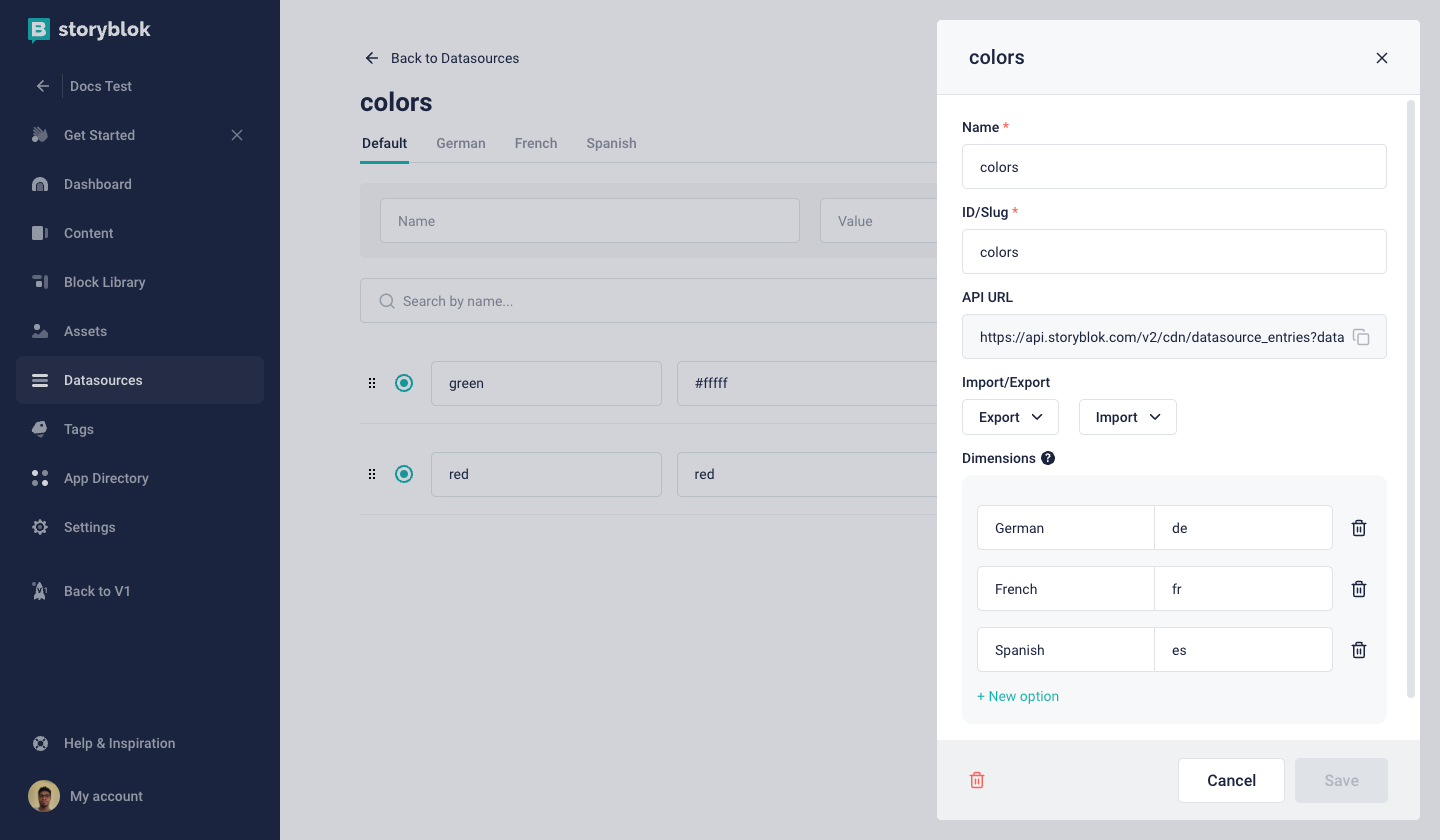
To do this, navigate to your Storyblok space and click on Datasources {1}, click on the desired datasource and click on Settings. In the dimensions, edit the labels by adding the dimensions to each label as shown below

datasource dimensions
Repeat this process for all labels you want to make available in different dimensions and translations.
Retrieving Translated Versions of Datasource Labels
You can retrieve translated versions of your datasource labels by making a GET to the endpoint below
https://api.storyblok.com/v2/cdn/datasource_entries?datasource={datasource name}&token=YOUR_API_TOKEN&dimension={dimension label}You’d get a response of the datasource entries similar to the one below
{
"datasource_entries": [
{
"id": 5293579,
"name": "green ",
"value": "#fffff",
"dimension_value": "der"
},
{
"id": 5805176,
"name": "red",
"value": "red",
"dimension_value": "ger"
}
]
}That's it! You've now set up a label configuration using datasources in Storyblok, retrieved the translated versions of those labels using the Storyblok API, and implemented frontend translation based on the loaded datasource for the current language.
